دربارهٔ من:
آخرین نظردهندگان:
- Anonymous دربارهٔ تماشای ریحان
- لیام دربارهٔ @hrmoh
- سمانه ، م دربارهٔ @hrmoh
- M دربارهٔ شرح یک تجربه: سیانوژن روی گوشی LG Optimus 4X
- مسعود دربارهٔ @hrmoh
مشترک شوید:
ایمیل خود را در جعبهٔ زیر وارد کنید و دکمهٔ اشتراک را بزنید.
جستجو:
استانداردهای رابط کاربری برای نرمافزارهای فارسی
۸۶/۰۳/۲۹(۱)
تا به حال شده احساس کنید ویرایش جدید نرمافزاری که معمولاً از آن استفاده میکنید ظاهری عجیب، غیر متعارف یا حتی آزاردهنده پیدا کرده است؟! ظاهری که استفاده از آن را سخت کرده و شما نمیتوانید به راحتی گزینههای لازم برای کار با نرمافزار را پیدا کنید؟! به عنوان نمونه اگر کاربر اینترنت اکسپلورر ۶ بوده باشید احتمالاً در اولین مواجهه با ظاهر ویرایش جدید آن (۷) از این که منوی اصلی آن حذف شده (در واقع پنهان شده) تعجب خواهید کرد و مدتی طول میکشد تا بتوانید جای گزینههای نرمافزار را در ویرایش جدید پیدا کنید.
«چقدر» جالب؟!
۸۶/۰۳/۲۵(۱)
لرد کلوین گفته:
شما در صورتی میتوانید ادعا کنید در مورد چیزی دانش و آگاهی دارید که بتوانید آن را اندازه گرفته، در قالب اعداد بیان کنید!
این ادعا اغراقآمیز به نظر میرسد اما تلاش برای تحقق آن مفید است.
مثلاً فرض کنید نمایههای کوچکی از تعداد زیادی عکس با موضوعات یکسان را گذاشتهایم بغلدست هم و در یک صفحه جمع کردهایم و بینندگان میتوانند با کلیک بر روی نمایهی هر عکس آن را با اندازهی بزرگتر مشاهده کنند. اگر این صفحه روی اینترنت قرار گیرد و تعداد زیادی بازدیدکننده داشته باشد مشخص میشود که بعضی از عکسها به نسبت بقیه از نظر بازدیدکنندگان جالبتر هستند. «جالبتر» به این معنا که این عکسها نظر تعداد بیشتری از بازدیدکنندگان را به خود جلب میکنند و بنابراین تعداد بیشتری از بینندگان این عکسهای جالبتر را برای دیدن با اندازهی بزرگتر انتخاب میکنند. حالا اگر ما بتوانیم میزان جالب بودن عکسها را حساب کنیم و آن را با عدد و رقم بیان کنیم میتوانیم عکسها را به ترتیب میزان جالب بودن برای بینندگان مرتب کنیم تا تجربهی مفرحتری برای آنها فراهم آوریم. مسئلهی مهم اینجاست که بدانیم برخلاف آنچه ممکن است از مثال من برداشت شود «جالبتر بودن» با «پربازدیدکنندهتر بودن» متفاوت است. در واقع جالب بودن یک عکس میتواند باعث بیشتر دیده شدن آن شود اما اگر عکسی بیشتر دیده میشود لزوماً دلیل خیلی قاطعی وجود ندارد که از عکسهای دیگر جالبتر باشد. مثلاً ممکن است این عکس مدت زمان بیشتری در دید قرار گرفته باشد یا علت توجه به آن ارجاع از سایتها و صفحات وب پربازدیدکننده باشد یا حتی مثلاً جای آن در صفحه باعث بیشتر دیده شدن آن شود. معیار «جالب بودن» زمانی برای ما ارزش پیدا میکند که بتوانیم با تحلیل رفتار یک نمونهی آماری از بازدیدکنندگان برای آن «عددی» -فارغ از عمر عکسها، موضوع و سایر ویژگیهای آنها- به دست آوریم که بر طبق آن بتوانیم رفتار بازدیدکنندگان را در قبال یک عکس خاص در مقایسه با عکسهای دیگر پیشبینی کنیم.
این تقریباً همان چیزی است که فلیکر با ارائهی کمیتی به نام «جالب بودن» به دنبال آن است.
یکی از پربازدیدکنندهترین صفحات فلیکر صفحهی اکسپلور آن است. در این صفحه عکسهایی که در طی روز جاری روی فلیکر قرار گرفتهاند و از نظر فرمولهای فلیکر «جالبترین» هستند در دسترس قرار میگیرند. علاوه بر آن میتوان از طریق همین صفحه به «جالبترین»های روزهای قبل هم دسترسی پیدا کرد. جالب اینجاست که بایگانی جالبترینها همیشه دستخوش تحول است و رفتار بینندگان در طول زمان باعث میشود رتبهی عکسها در این بایگانی بالا و پایین برود.
(۲)
الگوریتمها و فرمولهایی که فلیکر برای تعیین میزان جالب بودن عکسها به کار میگیرد تا حدود زیادی سلیقهای هستند و در طول زمان هم تغییر میکنند. این مسئله باعث میشود درک چگونگی عملکرد این الگوریتمها مشکل باشد. چندی پیش یکی از کاربران ایرانی شناخته شده و حرفهای فلیکر تلاش کرد تا با ترغیب دوستان و آشنایان خود به علامت زدن یک عکس به عنوان «عکس مورد علاقه»، نظر دادن در مورد آن، برچسب گذاشتن روی آن و کارهایی مثل این عملکرد این الگوریتم را مورد تحلیل قرار دهد. عکس مورد نظر علی رغم این تلاشها به صفحهی جالبترینهای فلیکر منتقل نشد. آزمایش این کاربر ایرانی نشان داد که الگوریتمهای فلیکر تا حدود زیادی در برابر عملکردهای این شکلی مقاومند و پارامترهای مهم دیگری را غیر از حجم رجوع به یک عکس در فرمولهایشان دخیل میکنند (پی نوشت: حتی ممکن است به صورت دستی نتایج این الگوریتمها تغییر کند، برای کسب اطلاعات بیشتر نوشتههای پای عکس مذکور را بخوانید و لینکها را دنبال کنید).
(۳)
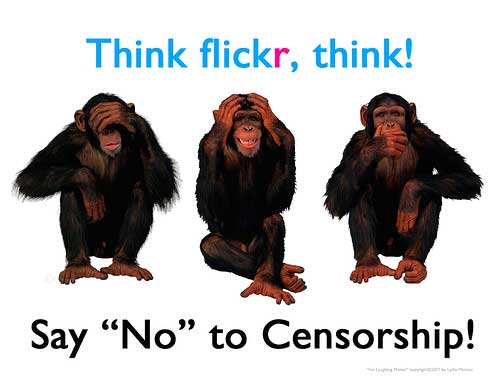
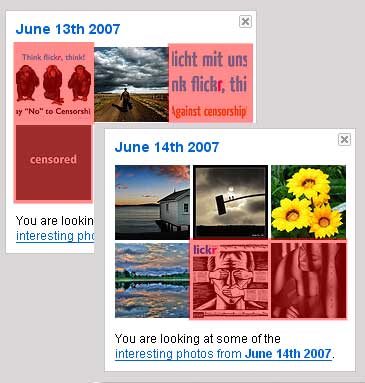
اگر طی دیروز و امروز به صفحهی جالبترینهای فلیکر مراجعه کرده باشید به احتمال بسیار زیاد عکسهایی را دیدهاید که در آنها به رویهی فلیکر در سانسور بعضی عکسها در بعضی کشورها اعتراض شده:

فلیکر اخیراً عکسهای با محتوای نامناسب (برهنگی و مانند آن) را علامت میزند و در صورتی که تنظیمات کاربر نشان دهد که این جور عکسها نباید برای او نشان داده شوند آنها را در دسترس او قرار نمیدهد. این تنظیمات میتواند توسط خود کاربر تغییر داده شود مگر آن که مشخص شود که کاربر تبعهی یکی از کشورهای آلمان، هنگ کنگ، کره یا سنگاپور است. در این صورت (حدس میکنم البته) به لحاظ محدودیتهای قانونی این کشورها این جور عکسها حتی علی رغم خواستهی خود کاربر در دسترس او قرار نمیگیرند. عکسهای اعتراضآمیز فوقالذکر این رویهی فلیکر را مورد انتقاد قرار دادهاند و تلاش میکنند فلیکر را وادار کنند در مورد این رفتارش «بیشتر فکر کند»!
صاحبان این عکسهای اعتراضآمیز در این نمونه ثابت کردهاند که الگوریتمهای فلیکر برای یافتن جالبترینها خیلی هم ضدگلوله نیستند و میشود رفتار آنها را کنترل کرد به گونهای که حتی علیه فلیکر رفتار کنند و به آن اعتراض کنند.
پی نوشت: انگار قبلاً هم در این مورد نوشتهام!
استانداردهای طراحی وب (۳)
۸۶/۰۳/۲۱اولین قسمت این سری را اینجا و قسمت دوم آن را اینجا بخوانید.
(۱)
دوست ندارم گمراهتان کنم! باید این واقعیت را بدانید که رعایت استانداردهای وب تضمین کنندهی نمایش یکسان صفحات وب در مرورگرهای مختلف نیست. در واقع میزان پشتیبانی مرورگرهای معمول از استانداردهای طراحی وب متفاوت است. به همین دلیل ممکن است صفحات وبی که از نظر ابزارهای تأیید کنندهی استاندارد کنسرسیوم وب (این و این) بدون ایراد تشخیص داده شدهاند در مرورگری مثل اینترنت اکسپلورر با اشکال نمایش داده شوند.
 اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟
اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟
اولنش را یکی جواب بدهد 😉 ، اما در مورد دومی: اولاً همچنان که دوست ندارم گمراهتان کنم دوست ندارم از مرحله هم پرتتان کنم 😉 : این مشکل (عدم نمایش یکسان سایتهادر مرورگرهای مختلف) برای سایتهای سازگار با استاندارد وب بسیار کمتر از سایتهای ناسازگار اتفاق میافتد و در واقع معمولاً در جاهایی اتفاق میافتد که مرورگر در موارد خاصی اشکال نرمافزاری (باگ) دارد یا برخی از قابلیتهای مورد نیاز برای سازگاری با استانداردهای طراحی وب هنوز در نگارشهای فعلی آن پیادهسازی نشده است و با توجه به حمایت تمامی تولیدکنندههای مرورگر وب از کنسرسیوم وب و استانداردهای وضع شده توسط آن باید انتظار آن را داشته باشیم که با برطرف شدن این ضعفها در نگارشهای بعدی آنها کمتر شاهد بروز این مشکلات باشیم (همچنان که مایکروسافت از سازگاری بیشتر اینترنت اکسپلورر ۷ با استانداردهای وب به عنوان یکی از نقاط قوت آن نسبت به ویرایشهای پیشین آن یاد میکند). ثانیاً برتری عمدهی رعایت استانداردهای وب آن است که مشکلات مرورگرها با آن تا حدود زیادی مستند شده است. پیدا کردن علت این گونه مشکلات برای صفحات سازگار با استانداردهای وب بسیار سریعتر و آسانتر انجام میپذیرد تا سایتهای ناسازگار با این استاندارد.
علیالحساب این تذکر را -که سازگاری کامل با استاندارد وب دلیلی بر نمایش یکسان صفحهی وب در مرورگرهای مختلف نیست- فقط جهت آن دادم که در مواجهه با استثناها (در مقیاس آماری) خیلی شگفتزده نشوید و ایمانتان را از دست ندهید 😉 . وگر نه میزان وقوع این مشکلات کمتر از آن چیزی است که باعث شود نمایش مشابه صفحات استاندارد در مرورگرهای مختلف را از جمله برتریهای رعایت استانداردهای وب ندانیم!
(۲)
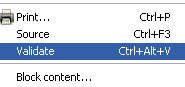
بین مرورگرهای وب اپرا معروف است به این که بیش از همه با استانداردهای طراحی وب سازگار است. آنقدر سازگاری با استانداردهای طراحی وب برای سازندگان این مرورگر مهم بوده که در عناوین کلیک راست این مرورگر عنوانی برای آزمایش سازگاری صفحه با این استانداردها در نظر گرفته شده است:

به این ترتیب اگر کاربر اپرا هستید میتوانید با استفاده از قابلیتهای این مرورگر همیشه از سازگاری صفحاتتان با استانداردهای طراحی وب مطمئن شوید. البته من به شخصه از مرورگر دیگری استفاده میکنم!
(۳)
استانداردهای طراحی وب تلاش میکنند ما را وادار کنند صفحات وب بهتری طراحی کنیم. «بهتر» هم به معنی خواناتر است، هم به معنی دسترسی آسانتر و هم به معنی سریعتر. برای دستیابی به این اهداف این استانداردها یک سری «پیشنهاد» برای طراحان وب دارند که رعایت آنها حتی از رعایت قوانین فرمولبندی شدهی کنسرسیوم وب مهمتر است و حتی بسیاری، استانداردهای طراحی وب را با این پیشنهادها (و نه با خطایابهای برخط کنسرسیوم) میشناسند!
یکی از مهمترین این پیشنهادها این است که طراح وب باید محتوا را از طراحی صفحه کاملاً جدا کند. به گونهای که بتوان بدون دستکاری در محتوی و تنها با تغییر فایلهای مرتبط با طراحی، نمای صفحات را عوض کرد! یکی از بهترین نمونههای پیادهسازی شدهی این پیشنهاد، مجموعهی جالب CSS Zen Garden است که در آن تنها با تغییر یک فایل CSS طراحی یک صفحهی ثابت گاهی به معنای واقعی کلمه «از زمین تا آسمان» فرق میکند.
از دیگر موارد پیشنهادی استانداردهای طراحی وب -که در واقع نتیجهی مستقیم پیشنهاد قبلی است- آن است که از «جدولها» فقط برای «نمایش دادههای جدولی» استفاده شود و نه برای طراحی ظاهر سایتها. استفاده از جدول (table) برای طرحریزی قالبهای صفحات وب تا همین چند سال پیش با رواج استفاده از نرمافزارهایی با اشکالات ساختاری در طراحی همچون مایکروسافت فرانت پیج معمول بود. از مشکلات عمدهی استفاده از جداول برای ایجاد نمای صفحات میتوان به آمیخته شدن متن و محتوای صفحهی وب با طراحی آن و همچنین نمایش کند و پر اشکال این گونه صفحات در مرورگرهای وب اشاره کرد (مرورگرهای قدیمیتر برای نمایش درست این گونه صفحات به دلایلی مجبور بودند دو بار صفحه را از میزبان سایت دریافت کنند!).
رعایت پیشنهادهای ذکر شده از جمله مواردی است که تأثیر مستقیم بر سازگاری بیشتر صفحات وب با نیازهای موتورهای جستجو دارد. چرا که برای آنها محتوای به دردبخور را از کدهای طراحی جدا میکند و آنها را در تشخیص اصل محتوا از ضایعات صفحات یاری میدهد.
الف) اخطار و درخواست: این سومین مطلبی است که در مورد استانداردهای طراحی وب مینویسم و این در حالی است که من یک طراح حرفهای وب نیستم و تا به حال هم تنها جهت رفع نیازهای شخصی خودم صفحهی وب درست کردهام. مطالبی که تا به حال خواندید و احتمال دارد بعداً هم ادامهی آنها را بخوانید برداشتهای شخصی من از این مقوله هستند و خیلی مستند و علمی نیستند. از کسانی که در زمینهی استانداردهای طراحی وب اطلاعات دارند خواهشمندم اگر در اظهارنظرها یا توجیهات من موارد گمراه کننده و غلط مشاهده میکنند تذکر دهند تا تصحیح کنم یا حداقل اظهارنظرشان پای نوشته بماند تا ضلالت من زیاد سرایت نکند 😉 .
ب) این نوشته را به سروش تقدیم میکنم!
سعی میکنم که ادامه داشته باشد …
برای فهم مطالب این سایت باید چند سال درس خوانده باشید؟!
۸۶/۰۳/۱۲ابزارهای زیادی هستند که سایتها را آنالیز میکنند و بر اساس معیارهای خاص خودشان به آنها نمره میدهند، اشکالات آنها را گوشزد میکنند و پیشنهادهایی برای بهبود آنها ارائه میکنند.
سایت Sitescore به نظرم یکی از بهترین این سایتهاست که قبلاً هم اشارهای به نشانی آن کرده بودم. در هر صورت، مدتی ابزار تحلیل این سایت در دسترس نبود تا این که اخیراً نگارش جدیدتری از آن ارائه شده که قابلیتهای جالبی دارد.
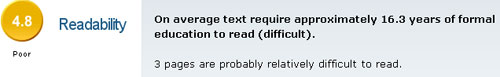
یکی از قابلیتهای جالب جدید (فکر میکنم البته) این سرویس آن است که متن صفحات سایتها را میخواند و بر این اساس تعیین میکند که برای فهم نوشتههای این سایت لازم است مخاطب چند سال درس خوانده باشد و چه تحصیلاتی داشته باشد! به این ترتیب به میزان خوانایی متن نوشتار سایتها نمره میدهد. به عنوان نمونه طبق تشخیص این سایت، برای فهم نوشتههای سایت موزیلا لازم است مخاطب شانزده و خردهای سال درس خوانده باشد. از این رو نوشتههای این سایت خیلی آسان فهم نیستند و خوانایی این سایت نمرهی پایینی میگیرد. ببینید:
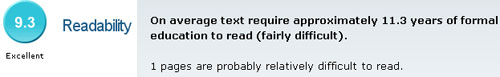
اما برای درک مطالب سایت www.cssplay.co.uk -که فعلاً بالاترین نمرهی کلی را در بین سایتهای ارزیابی شده دریافت کرده- یازده و خردهای سال تحصیلات مدرسهای کافی است و از این رو این سایت از لحاظ خوانایی وضعش بهتر است:
البته همانطور که احتمالاً میتوانید حدس بزنید این قابلیت فعلاً فقط برای سایتهای انگلیسیزبان قابل استفاده است و هر چند قول این داده شده که این ابزار برای زبانهای دیگر هم در دسترس قرار گیرد اما آنچه مسلم است و به تجربه ثابت شده ما فارسیزبانها حتی در آیندهای دور هم نمیتوانیم انتظار پشتیبانی این ابزار یا ابزارهای مشابه آن را از زبانمان داشته باشیم 🙁 .
استانداردهای طراحی وب (۲)
۸۶/۰۳/۱۱انتظار دارم قسمت اول این سری را قبل از مطالعهی این مطلب خوانده باشید.
(۱)
اگر تجربهی برنامهنویسی داشته باشید این چیزی را که میگویم خوب متوجه میشوید: زبانهای برنامهنویسی (حداقل آنهاییشان که تا به حال به بازار عرضه شدهاند) نسبت به نقض قوانینشان حساسند و کوچکترین تخلفی را نمیبخشند. مثلاً اگر شما دستوری را اشتباه تایپ کنید تا وقتی اشتباه تایپیتان را تصحیح نکنید نسخهی قابل اجرا برایتان نمیسازند.
اما در زمینهی وب تا حدودی جریان فرق میکند. در واقع زبان (؟!) اچ.تی.ام.ال که صفحات وب با ترکیب دستورات آن درست میشوند علیرغم مشابهتهایی که با زبانهای برنامهنویسی دارد یک زبان برنامهنویسی به حساب نمیآید. اما به هر حال اینجا بازهم: یک سری دستور داریم (البته شاید «دستور» کلمهی درستی نباشد برای آنچه تگ خوانده میشود) و یک سکوی اجرا کننده (یک مرورگر) که این دستورات را میخواند و به صورت ترکیبی از عناصر متنی و تصویری نمایش میدهد.
خوشبختانه اچ.تی.ام.ال سختگیریهای زبانهای برنامهنویسی را ندارد: اگر شما دستورات را غلط بنویسید، تگهای باز شده را نبندید یا هر کار خلاف 😉 دیگری بکنید مرورگر در هنگام خواندن متن اچ.تی.ام.ال غلطهای شما را نادیده میگیرد یا آنها را با استفاده از الگوریتمهای هوشمندش تصحیح میکند.
اما آیا واقعاً این که مرورگر به طور هوشمندانه غلطهای ما را تصحیح کند همیشه خوب است؟: صورت درست یک دستور یا تگ، احتمالاً منحصر به یک یا چند شکل محدود است. اما صورت غلط چطور؟ به چند حالت میتوان یک دستور را غلط نوشت؟
در واقع مشکل نمایش نامشابه بسیاری از سایتهای اینترنتی در مرورگرهای مختلف تا حدود زیادی از همینجا نشأت میگیرد: مرورگرهای مختلف برای تصحیح غلطهای موجود در کد صفحه الگوریتمهای متفاوتی را به کار میگیرند. نحوهی عملکرد این الگوریتمها معمولاً مشابهتی با همدیگر ندارد. در واقع شاید خیلی وقتها اگر موارد غامض و فاحش این اشتباهات دستوری را به آدمها هم بدهیم که صورت درستشان را پیدا کنند ممکن است با چندین جواب متفاوت روبهرو شویم که هر کدامشان بنابر توجیهات و سلیقههای ارائه شده میتوانند درست باشند.
خوب! اگر ما میخواهیم صفحات سایتمان را همهی مرورگرها شبیه هم نشان بدهند باید چه کار کنیم؟ احتمالاً بهترین راه حل آن است که دستورات را غلط ننویسیم تا نیاز نباشد مرورگرها در مورد صورت درست دستورات تصمیمگیری کنند و به خاطر تصمیمات متفاوتی که میگیرند صفحهی ما را متفاوت نشان دهند.
اما یک سؤال: صورت درست دستورات را کجا میتوانیم بیابیم و چه ابزاری میتواند غلطهای ما را بگیرد تا بتوانیم صفحات وب بدون اشکال بسازیم؟
(۲)
تعیین استانداردهای طراحی وب را کنسرسیومی بر عهده گرفته که در آن بیش از ۴۵۰ شرکت معتبر فعال در زمینهی فناوری اطلاعات (از جمله مایکروسافت تولیدکنندهی مرورگر اینترنت اکسپلورر) عضویت دارند. مخفف نام این کنسرسیوم میشود W3C (کنسرسیوم شبکه جهانی وب). این کنسرسیوم در سایت خود ابزارهایی را برای یافتن ایرادات صفحات وب و کمک به همخوان کردن آنها با استانداردهای وب در اختیار گذاشته است (در این صفحه و همچنین این صفحه میتوانید اطلاعات بیشتری راجع به این کنسرسیوم و استانداردهای طراحی وب به فارسی بیابید).
اگر میخواهید همواره سایتتان با استانداردهای طراحی وب همخوانی داشته باشد لازم است پس از هر بهروزرسانی، سایت خودتان را با استفاده از ابزاری که در این صفحه از سایت کنسرسیوم وب در دسترس قرار گرفته چک کنید و خطاهای آن را رفع کنید. W3C برای تسهیل انجام این فرایند، امکان این را فراهم کرده که صاحبان سایتها بتوانند با قرار دادن یک لینک پارامتردار به این صفحه در سایت خودشان سریعتر و با زحمت کمتری این کار را انجام دهند. لوگوهای همخوانی با استاندارد کنسرسیوم وب در گام اول چنین کارکردی دارند. علاوه بر آن این لوگوها میتوانند مبلغ پیروی سایتها از استانداردهای وب باشند.
(۳)
بعضی وقتها احساس میکنیم استانداردهای وب زیادی سختگیرانه طراحی شدهاند. مثلاً شما باید برای تمامی عکسهایی که در صفحات سایتتان استفاده میکنید -بلا استثنا- یک توضیح متنی ارائه کنید! واقعاً این کار چه لزومی دارد و چرا باید زمان زیادی را صرف برچسبگذاری عکسهایی بکنیم که شاید پیدا کردن معادل متنی برایشان سخت و زمانبر باشد؟
این قوانین به ظاهر سختگیرانه در واقع تلاش میکنند امکان استفادهی افراد نابینا را از صفحات وب فراهم آورند یا آن را تسهیل کنند.
اما این کار مزایای دیگری هم دارد. مثلاً موتورهای جستجو در بازخوانی صفحات وب همانند نابینایان محدودیتهایی در پردازش تصاویر دارند. در صورتی که ما با ارائهی توضیحات متناسب امکان این را فراهم آورده باشیم که افراد نابینا بتوانند موضوع تصاویر استفاده شده را تشخیص دهند در واقع به موتورهای جستجو هم کمک کردهایم تا تصاویر ما را با متنهای مناسب برچسبگذاری کنند و آنها را در پاسخ جستجوهای کاربران در اختیار آنها بگذارند.
گفته میشود رعایت استانداردهای وب یکی از اصول اولیهی فرایند بهینهسازی سایتها برای موتورهای جستجو است. این فرایند که به طور خلاصه SEO خوانده میشود به سایتها کمک میکند تا جایگاه بهتری در موتورهای جستجو بیابند و در هنگام جستجوی واژههای متناسب نام آنها زودتر و بالاتر از سایتهای رقیب نمایش داده شود.
شاید ادامه داشته باشد …
استانداردهای طراحی وب (۱)
۸۶/۰۳/۱۱(۱)
چرا بعضی سایتها را اینترنت اکسپلورر درست نشان میدهد و فایرفاکس نه (سؤال انحرافی 😉 : آیا درست آن چیزی است که ما درست میبینیمش؟!)؟! چطور میشود سایتها را طوری طراحی کرد که در همهی مرورگرها یکسان دیده شود؟ آیا استانداردی در این زمینه وجود دارد؟
(۲)
تا به حال در وبگردیهایتان این آیکونها، تصاویر و متنها را در گوشه و کنار صفحات دیدهاید؟
![]()
میدانید اینها چه مفهومی دارند و چرا سازندگان سایتها آنها را -که فکر نمیکنم خیلی مشتریپسند و چشم نواز باشند- در دید میگذارند؟ آیا تا به حال روی آنها کلیک کردهاید؟ اگر این کار را کردهاید از صفحهای که باز شده چه چیزهایی فهمیدهاید؟
![]() راستی! من چند روزی میشود که یکی از همین علامات غریبه را به گوشهی سمت راست وبلاگم اضافه کردم. اگر کنجکاو شدهاید ببینید اگر روی این علامت کلیک کنید چه میشود همین الان دست به کار شوید و بعد برگردید، بیایید تا بقیهاش را برایتان بگویم.
راستی! من چند روزی میشود که یکی از همین علامات غریبه را به گوشهی سمت راست وبلاگم اضافه کردم. اگر کنجکاو شدهاید ببینید اگر روی این علامت کلیک کنید چه میشود همین الان دست به کار شوید و بعد برگردید، بیایید تا بقیهاش را برایتان بگویم.
(۳)
فراهم کردن امکاناتی که استفادهی افراد معلول را از خدمات عمومی فراهم بیاورد در خیلی از کشورها الزامی است و افراد معلول در این کشورها میتوانند از سازمانهایی که این موارد را در پروژههای خدماتی خود لحاظ نکردهاند شکایت کنند.
به نظر شما آیا میشود امکاناتی فراهم کرد که افراد نابینا یا دچار نقص بینایی شدید بتوانند بهتر از سایتهای اینترنتی استفاده کنند؟ شاید طراحی سایتها به گونهای که امکان بازخوانی آنها توسط نرمافزارهای مبدل متن به صحبت به راحتی فراهم آید، ارائهی متن جایگزین برای عکسها و عناصر تصویری و مانند آنها بتواند مفید باشد.
در سال ۲۰۰۰ میلادی دادگاهی در استرالیا دستاندرکاران برگزاری بازیهای المپیک سیدنی را -بر اساس شکایت فردی نابینا- به خاطر نحوهی طراحی سایت اینترنتی این بازیها به پرداخت خسارت محکوم کرد. شاکی از این شکایت داشت که در طراحی سایت اینترنتی این بازیها ملاحظات مربوط به فراهم کردن امکان استفادهی افراد نابینا از سایت لحاظ نشده است (منبع).

ادامه دارد …
نگذاریم مگس از سر انگشت طبیعت بپرد
۸۶/۰۳/۱۰اگر دوست دارید عکسهایی مثل این از حشرات و جانداران کوچک ببینید دوری در عکسهای این کاربر فلیکر بزنید (البته عکس بالا متعلق به این یکی است).
از طریق وبلاگ فلیکر
مایکروسافت میز میسازد!
۸۶/۰۳/۱۰برای کسانی که اینترنت پرسرعت ندارند جالبترین تکهاش را -به نظر خودم- بریدهام. ببینید:
اما کسانی را که اینترنت پرسرعت دارند توصیه میکنم – اکیداً 😉 – به دیدن ویدئوهایی که در اینجا و اینجا راجع به این محصول در دسترس گذاشته شده.
در اینجا هم میتوانید مطالبی به فارسی راجع به این محصول بخوانید. گفته شده که این محصول در اواخر سال میلادی جاری در اختیار اولین مشتریانش (هتلها و مانند آن) قرار خواهد گرفت.
حافظ خوانی
۸۶/۰۳/۰۴میگوید:
صوفی نهاد دام و سر حقه باز کرد،
بنیاد مکر با فلک حقهباز کرد،
حقّه به عربی یعنی جعبه (این را فکر میکنم از عربی دوران مدرسه یادم مانده، چند روز پیش وقتی داشتم ترانههای محسن نامجو را گوش میکردم شدیداً از این که اَستَغفِرُالله را در بازخوانی شعر حافظ اِستغفرلله تلفظ میکند حرصم میگرفت، هر چند این نحوهی تلفظ با آن حالت خواندن همخوانی دارد [به نوعی مسخرهتر به نظر میرسد ;)] اما خوب با خودم میگفتم این همه عربیخوانی در مدارس اگر نتواند به یک کسی که با فرهنگ و ادبیات بیشتر از مردم عادی سر و کار دارد نحوهی تلفظ درست یک فعل عربی را یاد بدهد به چه دردی میخورد؟! در هر صورت این بود تا این که دیروز خواهرزادهام که کلاس پنجم ابتدایی است و این روزها امتحان دارد زنگ زد و از من پرسید که ۵ کیلومترمربع چند مترمربع میشود! خلاصه درد سرتان ندهم فقط همین را بگویم که به زور اینترنت بعد از این که یک ربع ساعت پشت تلفن معطلش کردم توانستم جواب مطمئنی برایش پیدا کنم. پیش خودم فکر کردم این به آن در! از عربیخوانی آن خواننده نباید بیشتر از حسابخوانی دوران ابتدایی خودت انتظار داشته باشی. بگذریم!).
گویا حقه یا همان جعبه در گذشته از ابزارهای کار شعبهبازها و تردستها بوده. مثل همین الان که از توی این جعبههای ظاهراً خالی (کلاه؟!) کبوتر و خرگوش بیرون میآورند!
گویا به همین دلیل ترکیب «حقهباز» که احتمالاً در ابتدا معنی شعبدهباز میداده بعدها به تنهایی به معنای آدم فریبکار و نیرنگباز به کار برده شده.
در مصرع دوم این بیت ترکیب «حقهباز» به همین معنا یعنی «نیرنگباز» گرفته شده. کلمات قافیه در این بیت هم شکل هستند اما معنا و کارکرد دستور زبانی متفاوت دارند.
در لغتنامهی دهخدا «بنیاد» را در مصرع دوم «پیوند» آورده، در هر صورت مصرع دوم برای من کمی گنگ است (همکاری صوفی با فلک حقهباز؟!). بگذریم:
نظر شما راجع به اینجا
۸۶/۰۳/۰۳
 خوب! یک چند وقتی میشود که من اینجا را درست کردهام و این طور که آمارهای بازدید نشان میدهند ای! همچین یک تعدادی پیدا میشوند که دائماً به اینجا سر بزنند. بد ندیدم نظر خوانندههای دائمی اینجا را راجع به نوشتههایم بدانم. بنابراین اگر (۱) خوانندهی دائمی اینجا هستید، (۲) وقت کافی دارید و (۳) دوست دارید راجع به من و وبلاگم نظر بدهید بروید به این صفحه و فرم نظرسنجی را برای من پر کنید (نتایج خصوصی هستند و من خودم به آنها دسترسی دارم). خیلی ممنون!
خوب! یک چند وقتی میشود که من اینجا را درست کردهام و این طور که آمارهای بازدید نشان میدهند ای! همچین یک تعدادی پیدا میشوند که دائماً به اینجا سر بزنند. بد ندیدم نظر خوانندههای دائمی اینجا را راجع به نوشتههایم بدانم. بنابراین اگر (۱) خوانندهی دائمی اینجا هستید، (۲) وقت کافی دارید و (۳) دوست دارید راجع به من و وبلاگم نظر بدهید بروید به این صفحه و فرم نظرسنجی را برای من پر کنید (نتایج خصوصی هستند و من خودم به آنها دسترسی دارم). خیلی ممنون!