اولین قسمت این سری را اینجا و قسمت دوم آن را اینجا بخوانید.
(۱)
دوست ندارم گمراهتان کنم! باید این واقعیت را بدانید که رعایت استانداردهای وب تضمین کنندهی نمایش یکسان صفحات وب در مرورگرهای مختلف نیست. در واقع میزان پشتیبانی مرورگرهای معمول از استانداردهای طراحی وب متفاوت است. به همین دلیل ممکن است صفحات وبی که از نظر ابزارهای تأیید کنندهی استاندارد کنسرسیوم وب (این و این) بدون ایراد تشخیص داده شدهاند در مرورگری مثل اینترنت اکسپلورر با اشکال نمایش داده شوند.
 اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟
اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟
اولنش را یکی جواب بدهد 😉 ، اما در مورد دومی: اولاً همچنان که دوست ندارم گمراهتان کنم دوست ندارم از مرحله هم پرتتان کنم 😉 : این مشکل (عدم نمایش یکسان سایتهادر مرورگرهای مختلف) برای سایتهای سازگار با استاندارد وب بسیار کمتر از سایتهای ناسازگار اتفاق میافتد و در واقع معمولاً در جاهایی اتفاق میافتد که مرورگر در موارد خاصی اشکال نرمافزاری (باگ) دارد یا برخی از قابلیتهای مورد نیاز برای سازگاری با استانداردهای طراحی وب هنوز در نگارشهای فعلی آن پیادهسازی نشده است و با توجه به حمایت تمامی تولیدکنندههای مرورگر وب از کنسرسیوم وب و استانداردهای وضع شده توسط آن باید انتظار آن را داشته باشیم که با برطرف شدن این ضعفها در نگارشهای بعدی آنها کمتر شاهد بروز این مشکلات باشیم (همچنان که مایکروسافت از سازگاری بیشتر اینترنت اکسپلورر ۷ با استانداردهای وب به عنوان یکی از نقاط قوت آن نسبت به ویرایشهای پیشین آن یاد میکند). ثانیاً برتری عمدهی رعایت استانداردهای وب آن است که مشکلات مرورگرها با آن تا حدود زیادی مستند شده است. پیدا کردن علت این گونه مشکلات برای صفحات سازگار با استانداردهای وب بسیار سریعتر و آسانتر انجام میپذیرد تا سایتهای ناسازگار با این استاندارد.
علیالحساب این تذکر را -که سازگاری کامل با استاندارد وب دلیلی بر نمایش یکسان صفحهی وب در مرورگرهای مختلف نیست- فقط جهت آن دادم که در مواجهه با استثناها (در مقیاس آماری) خیلی شگفتزده نشوید و ایمانتان را از دست ندهید 😉 . وگر نه میزان وقوع این مشکلات کمتر از آن چیزی است که باعث شود نمایش مشابه صفحات استاندارد در مرورگرهای مختلف را از جمله برتریهای رعایت استانداردهای وب ندانیم!
(۲)
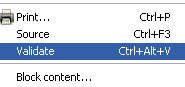
بین مرورگرهای وب اپرا معروف است به این که بیش از همه با استانداردهای طراحی وب سازگار است. آنقدر سازگاری با استانداردهای طراحی وب برای سازندگان این مرورگر مهم بوده که در عناوین کلیک راست این مرورگر عنوانی برای آزمایش سازگاری صفحه با این استانداردها در نظر گرفته شده است:

به این ترتیب اگر کاربر اپرا هستید میتوانید با استفاده از قابلیتهای این مرورگر همیشه از سازگاری صفحاتتان با استانداردهای طراحی وب مطمئن شوید. البته من به شخصه از مرورگر دیگری استفاده میکنم!
(۳)
استانداردهای طراحی وب تلاش میکنند ما را وادار کنند صفحات وب بهتری طراحی کنیم. «بهتر» هم به معنی خواناتر است، هم به معنی دسترسی آسانتر و هم به معنی سریعتر. برای دستیابی به این اهداف این استانداردها یک سری «پیشنهاد» برای طراحان وب دارند که رعایت آنها حتی از رعایت قوانین فرمولبندی شدهی کنسرسیوم وب مهمتر است و حتی بسیاری، استانداردهای طراحی وب را با این پیشنهادها (و نه با خطایابهای برخط کنسرسیوم) میشناسند!
یکی از مهمترین این پیشنهادها این است که طراح وب باید محتوا را از طراحی صفحه کاملاً جدا کند. به گونهای که بتوان بدون دستکاری در محتوی و تنها با تغییر فایلهای مرتبط با طراحی، نمای صفحات را عوض کرد! یکی از بهترین نمونههای پیادهسازی شدهی این پیشنهاد، مجموعهی جالب CSS Zen Garden است که در آن تنها با تغییر یک فایل CSS طراحی یک صفحهی ثابت گاهی به معنای واقعی کلمه «از زمین تا آسمان» فرق میکند.
از دیگر موارد پیشنهادی استانداردهای طراحی وب -که در واقع نتیجهی مستقیم پیشنهاد قبلی است- آن است که از «جدولها» فقط برای «نمایش دادههای جدولی» استفاده شود و نه برای طراحی ظاهر سایتها. استفاده از جدول (table) برای طرحریزی قالبهای صفحات وب تا همین چند سال پیش با رواج استفاده از نرمافزارهایی با اشکالات ساختاری در طراحی همچون مایکروسافت فرانت پیج معمول بود. از مشکلات عمدهی استفاده از جداول برای ایجاد نمای صفحات میتوان به آمیخته شدن متن و محتوای صفحهی وب با طراحی آن و همچنین نمایش کند و پر اشکال این گونه صفحات در مرورگرهای وب اشاره کرد (مرورگرهای قدیمیتر برای نمایش درست این گونه صفحات به دلایلی مجبور بودند دو بار صفحه را از میزبان سایت دریافت کنند!).
رعایت پیشنهادهای ذکر شده از جمله مواردی است که تأثیر مستقیم بر سازگاری بیشتر صفحات وب با نیازهای موتورهای جستجو دارد. چرا که برای آنها محتوای به دردبخور را از کدهای طراحی جدا میکند و آنها را در تشخیص اصل محتوا از ضایعات صفحات یاری میدهد.
الف) اخطار و درخواست: این سومین مطلبی است که در مورد استانداردهای طراحی وب مینویسم و این در حالی است که من یک طراح حرفهای وب نیستم و تا به حال هم تنها جهت رفع نیازهای شخصی خودم صفحهی وب درست کردهام. مطالبی که تا به حال خواندید و احتمال دارد بعداً هم ادامهی آنها را بخوانید برداشتهای شخصی من از این مقوله هستند و خیلی مستند و علمی نیستند. از کسانی که در زمینهی استانداردهای طراحی وب اطلاعات دارند خواهشمندم اگر در اظهارنظرها یا توجیهات من موارد گمراه کننده و غلط مشاهده میکنند تذکر دهند تا تصحیح کنم یا حداقل اظهارنظرشان پای نوشته بماند تا ضلالت من زیاد سرایت نکند 😉 .
ب) این نوشته را به سروش تقدیم میکنم!
سعی میکنم که ادامه داشته باشد …
اين مطالب قطعا براي خواننده مفيد خواهد بود. چه مستند باشه چه نباشه! چون بعيد ميدونم كسي پيدا بشه كه بخواد از اين مطالب استفاده كوركورانه كنه! به هر حال براي من مفيد بود.ممنون
“توجیحات” غلط است! اگر بنویسید “توجیهات” ، درست نوشته اید.
سلام
هنوز فرصت نشده مطالبتون رو بخونم.
ولی جا داره از همت و پشتکارتون تشکر کنم.
استانداردهای وب قابل نادیده گرفتن نیست. هر چند عدهای به خاطر مسائل مختلف یا نفی میکنند یا به شکلی که خودشون میخوان تفسیر میکنند.
به هر حال موفق باشید و امیدوارم این طور مقالات مفید رو ادامه بدید.
استفاده کردیم.
انشااله تصمیم دارم به کمک برخی دوستان سایتی تخصصی در زمینه استانداردهای وب راه اندازی کنیم.
تشکر
بد بود
سلام ، ممنون از مطالبتان ، در مورد کارهایی که باید در طراحی و برنامه نویسی سایت انجام شود تا آن سایت در همه مرورگرها یکسان نمایش داده شود تحقیق می کنم، در یکی از نظر ها خواندم که قرار است سایتی در این زمینه راه اندازی شود ، لطفا در این زمینه اگر می توانید کمکم کنید .ممنون می شوم