انتظار دارم قسمت اول این سری را قبل از مطالعهی این مطلب خوانده باشید.
(۱)
اگر تجربهی برنامهنویسی داشته باشید این چیزی را که میگویم خوب متوجه میشوید: زبانهای برنامهنویسی (حداقل آنهاییشان که تا به حال به بازار عرضه شدهاند) نسبت به نقض قوانینشان حساسند و کوچکترین تخلفی را نمیبخشند. مثلاً اگر شما دستوری را اشتباه تایپ کنید تا وقتی اشتباه تایپیتان را تصحیح نکنید نسخهی قابل اجرا برایتان نمیسازند.
اما در زمینهی وب تا حدودی جریان فرق میکند. در واقع زبان (؟!) اچ.تی.ام.ال که صفحات وب با ترکیب دستورات آن درست میشوند علیرغم مشابهتهایی که با زبانهای برنامهنویسی دارد یک زبان برنامهنویسی به حساب نمیآید. اما به هر حال اینجا بازهم: یک سری دستور داریم (البته شاید «دستور» کلمهی درستی نباشد برای آنچه تگ خوانده میشود) و یک سکوی اجرا کننده (یک مرورگر) که این دستورات را میخواند و به صورت ترکیبی از عناصر متنی و تصویری نمایش میدهد.
خوشبختانه اچ.تی.ام.ال سختگیریهای زبانهای برنامهنویسی را ندارد: اگر شما دستورات را غلط بنویسید، تگهای باز شده را نبندید یا هر کار خلاف 😉 دیگری بکنید مرورگر در هنگام خواندن متن اچ.تی.ام.ال غلطهای شما را نادیده میگیرد یا آنها را با استفاده از الگوریتمهای هوشمندش تصحیح میکند.
اما آیا واقعاً این که مرورگر به طور هوشمندانه غلطهای ما را تصحیح کند همیشه خوب است؟: صورت درست یک دستور یا تگ، احتمالاً منحصر به یک یا چند شکل محدود است. اما صورت غلط چطور؟ به چند حالت میتوان یک دستور را غلط نوشت؟
در واقع مشکل نمایش نامشابه بسیاری از سایتهای اینترنتی در مرورگرهای مختلف تا حدود زیادی از همینجا نشأت میگیرد: مرورگرهای مختلف برای تصحیح غلطهای موجود در کد صفحه الگوریتمهای متفاوتی را به کار میگیرند. نحوهی عملکرد این الگوریتمها معمولاً مشابهتی با همدیگر ندارد. در واقع شاید خیلی وقتها اگر موارد غامض و فاحش این اشتباهات دستوری را به آدمها هم بدهیم که صورت درستشان را پیدا کنند ممکن است با چندین جواب متفاوت روبهرو شویم که هر کدامشان بنابر توجیهات و سلیقههای ارائه شده میتوانند درست باشند.
خوب! اگر ما میخواهیم صفحات سایتمان را همهی مرورگرها شبیه هم نشان بدهند باید چه کار کنیم؟ احتمالاً بهترین راه حل آن است که دستورات را غلط ننویسیم تا نیاز نباشد مرورگرها در مورد صورت درست دستورات تصمیمگیری کنند و به خاطر تصمیمات متفاوتی که میگیرند صفحهی ما را متفاوت نشان دهند.
اما یک سؤال: صورت درست دستورات را کجا میتوانیم بیابیم و چه ابزاری میتواند غلطهای ما را بگیرد تا بتوانیم صفحات وب بدون اشکال بسازیم؟
(۲)
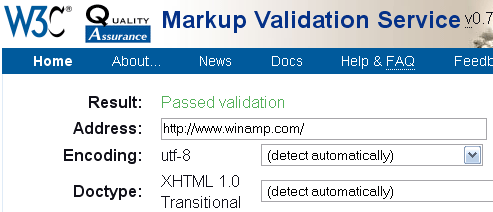
تعیین استانداردهای طراحی وب را کنسرسیومی بر عهده گرفته که در آن بیش از ۴۵۰ شرکت معتبر فعال در زمینهی فناوری اطلاعات (از جمله مایکروسافت تولیدکنندهی مرورگر اینترنت اکسپلورر) عضویت دارند. مخفف نام این کنسرسیوم میشود W3C (کنسرسیوم شبکه جهانی وب). این کنسرسیوم در سایت خود ابزارهایی را برای یافتن ایرادات صفحات وب و کمک به همخوان کردن آنها با استانداردهای وب در اختیار گذاشته است (در این صفحه و همچنین این صفحه میتوانید اطلاعات بیشتری راجع به این کنسرسیوم و استانداردهای طراحی وب به فارسی بیابید).
اگر میخواهید همواره سایتتان با استانداردهای طراحی وب همخوانی داشته باشد لازم است پس از هر بهروزرسانی، سایت خودتان را با استفاده از ابزاری که در این صفحه از سایت کنسرسیوم وب در دسترس قرار گرفته چک کنید و خطاهای آن را رفع کنید. W3C برای تسهیل انجام این فرایند، امکان این را فراهم کرده که صاحبان سایتها بتوانند با قرار دادن یک لینک پارامتردار به این صفحه در سایت خودشان سریعتر و با زحمت کمتری این کار را انجام دهند. لوگوهای همخوانی با استاندارد کنسرسیوم وب در گام اول چنین کارکردی دارند. علاوه بر آن این لوگوها میتوانند مبلغ پیروی سایتها از استانداردهای وب باشند.
(۳)
بعضی وقتها احساس میکنیم استانداردهای وب زیادی سختگیرانه طراحی شدهاند. مثلاً شما باید برای تمامی عکسهایی که در صفحات سایتتان استفاده میکنید -بلا استثنا- یک توضیح متنی ارائه کنید! واقعاً این کار چه لزومی دارد و چرا باید زمان زیادی را صرف برچسبگذاری عکسهایی بکنیم که شاید پیدا کردن معادل متنی برایشان سخت و زمانبر باشد؟
این قوانین به ظاهر سختگیرانه در واقع تلاش میکنند امکان استفادهی افراد نابینا را از صفحات وب فراهم آورند یا آن را تسهیل کنند.
اما این کار مزایای دیگری هم دارد. مثلاً موتورهای جستجو در بازخوانی صفحات وب همانند نابینایان محدودیتهایی در پردازش تصاویر دارند. در صورتی که ما با ارائهی توضیحات متناسب امکان این را فراهم آورده باشیم که افراد نابینا بتوانند موضوع تصاویر استفاده شده را تشخیص دهند در واقع به موتورهای جستجو هم کمک کردهایم تا تصاویر ما را با متنهای مناسب برچسبگذاری کنند و آنها را در پاسخ جستجوهای کاربران در اختیار آنها بگذارند.
گفته میشود رعایت استانداردهای وب یکی از اصول اولیهی فرایند بهینهسازی سایتها برای موتورهای جستجو است. این فرایند که به طور خلاصه SEO خوانده میشود به سایتها کمک میکند تا جایگاه بهتری در موتورهای جستجو بیابند و در هنگام جستجوی واژههای متناسب نام آنها زودتر و بالاتر از سایتهای رقیب نمایش داده شود.
شاید ادامه داشته باشد …








 اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟
اولاً چرا اینطور است؟ مگر قرار نبوده تولیدکنندگان مرورگرهای وب استانداردهای طراحی وب را رعایت کنند؟ و ثانیاً با این وجود سایتهای سازگار با استاندارد وب چه برتریی بر سایتهای ناسازگار دارند؟